Отваряме поредица от публикации, в които се фокусираме върху олекотяването на нашите пакети, в тази първа публикация ви представяме инструмент, който ще ви помогне да определите кои пакети са виновни за „наднорменото тегло“ на вашето приложение.
Javascript екосистемата е невероятна, имаме библиотеки за всичко, това е като безплатен бюфет и вече имаме инструменти за пакетиране като webpack, които "магически" опаковат всичко за вас.
Това звучи чудесно, когато стартирате проект и започнете да използвате библиотеки тук и там, мислейки да си спестите работата. Изведнъж е време да влезете в производство и разбирате, че моят минифициран пакет тежи 2 мегабайта! . добре, можете да го поставите в gzip и ще го изтеглите, но давате добър товар на браузъра на вашия клиент.
Има ли значение пакетът да тежи много? Отговорът може да повлияе на вашия бизнес, ако уеб приложението ви отнема повече време, ще има потребители, които ще го пропуснат (по-добре да използвате този от конкуренцията, който е малко по-бърз и не ме оставя сух с данни и батерия), Също така, ако не контролирате теглото си от самото начало, след няколко години ще имате чудовище от няколко мегабайта, че ще ви трябва камион, за да го пренесете от едно място на друго.
Когато правим компилация на продукцията (не забравяйте, че в wepback можете да поставите флаг за генериране на минимизираното съдържание), можем да видим размера на пакетите в папката dist.
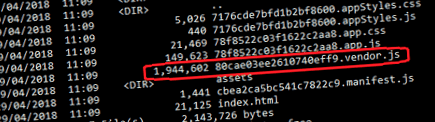
О, Боже, 2Mb пакет!
Ако разгледаме този генериран резултат (въз основа на реален проект), ще открием, че AHHHH. Имаме два мегабайта на доставчик js !, във vendor.js е мястото, където изхвърляме всички библиотеки на трети страни, изглежда има нещо от трети страни, което ни причинява тежко храносмилане.
Преди да обедините главата, за да оптимизирате, първото нещо е да знаете какво генерира този шум, за това ще използваме много интересна приставка за webpack, тя се нарича: webpack-bundle-анализатор
Този пакет може да се използва както от командния ред, така и да се конфигурира като приставка в нашия уеб пакет. В този раздел ще разгледаме как да го конфигурирате в webpack.config.js като приставка.
Нека да видим как да изтеглите и конфигурирате този пакет.
Стъпка 1 го инсталирайте
Можем да го изтеглим и конфигурираме като зависимост от разработката, която да добавим към нашия package.json
Стъпка 2 го конфигурирайте като приставка
В заглавната част на нашия webpack.config можем да добавим изискване към приставката
В раздела за приставки можем да го добавим:
Стъпка 3 го стартирайте
Сега трябва само да изпълним командата, която сме асоциирали в package.json, за да направим компилация, например в нашата package.json можем да имаме следната команда:
От командния ред щяхме да изпълним
Веднага след като направим компилацията, се отваря прозорец на браузъра, където можем да видим интерактивна карта, в която можем да увеличим дълбочината и да анализираме къде се намират „нашите глупости“:
В нашия случай (въз основа на реални събития) грешката се открива бързо, използваме библиотека с икони, която поема голяма част от тежестта на нашия пакет: - @
Ако го премахнем, оставаме в:
Току-що изтеглихме повече от 600Kb поради грешка.
Все още ли отслабваме? Разбира се, да!
Все още има обрати, които можем да предприемем, за да намалим теглото на приложението. В следващите публикации ще усъвършенстваме и ще приложим техники. До какъв размер на пакета ще можем да изтеглим?
- КАКВО ДА ЯДЕМ НА КЕТОГЕННАТА ДИЕТА 5-те ЗАКУСКИ SUPERFOODS Функционална женска сила
- Сандвич Монтекристо - Лесна рецепта - Пропускане на диетата
- Valerocomplex 30 раздела Кохерентна диета
- Валериана за отслабване ДИЕТИ ЗА ОТСЛАБВАНЕ; ДИЕТИ ЗА БЪРЗО ОТСЛАБВАНЕ, ДИЕТА ЗА ОТСЛАБВАНЕ
- Сандвич или сандвич Кой е най-добрият вариант Всеки луд човек с диетата си - Блогове